メインコンテンツの表示・デザインを変更してみた
運営記録を立て続けに更新してしまっていますが申し訳ございません。はる蔵が更新するネタは尽きて、そろそろ新たにどっか行ってこようと思っているのですが、いろいろやることがあり、運営記録の更新をしております。
今日はブログのメインコンテンツ部分(記事表示部分)を少し変更しました。
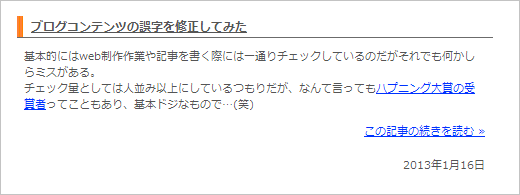
■変更前

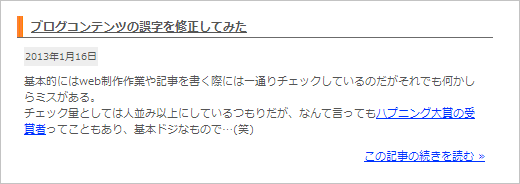
■変更後

もう少し具体的に説明すると変更したポイントは以下の3点です。
1ページに表示される記事の件数
今までは1ページ開く度に5記事が表示されました。もう少し増やしてもいいかな?っということで7記事に増やしました。
もし毎日更新したとしたら1週間分が表示されるのでキリが良い。
毎週日曜日に1度だけまるみた.comを見てくれるユーザーがいたとすれば次のページへ進まなくて済む。
そしていずれは一日2記事以上は毎日更新をしたいため、表示件数を増やさないとすぐに埋もれてしまうのです。
余分な余白を詰めた
記事表示件数を増やした分上下スクロールをする幅が増えたので、少しでもスクロール量を減らすため、記事と記事の間の余白を詰めました。
とはいいつつ…気休め程度の効果しかありませんでしたが、やらないよりはマシだと思うようにします。
1ページの表示で減らせた高さは以下の画像が実寸でございます。

合計210px分の余白削減をしました。
日付部分
日付の文字サイズを小さく変更したら、かなり分かりづらくなったので少しだけ目立つように灰色の背景色をつけました。
そして記事のタイトル下へ表示位置を変更。これはバランスを考えてここに持っていくことになりました。
変更してみた感想
予想以上に詰められませんでした。ガッチガチに詰めると今度は見えづらくなるためこの余白が限界かなと思います。
そしてまだやろうと思えば構成を変更したりすれば出来るのですが、過去記事にまで影響してくるため大がかりな作業になります。
とりあえず今は応急処置的な感覚で変更してみましたがいかがでしょうか?
ユーザー(読者や閲覧者)視点で今後も運営していきます。何かご意見・ご要望がありましたら是非ともコメントくださいね!
記事作成者:はる蔵
スポンサーリンクカテゴリー:運営記録